34장 : 이터러블
1. 이터레이션 프로토콜
- ES6에서 도입된 이터레이션 프로토콜은 순회 가능한(iterable) 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.
- 이터레이션 프로토콜에는 이터러블 프로토콜과 이터레이터 프로토콜이 있다.
1. 이터러블
- 이터러블은 프로토콜을 준수한 객체를 이터러블이라 한다.
- 이터러블은 for...of 문으로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
const isIterable = v => v !== null && typeof v[Symbol.iterator] === 'function';
// 배열, 문자열, Map, Set 등은 이터러블이다.
isIterable([]); // -> true
isIterable(''); // -> true
isIterable(new Map()); // -> true
isIterable(new Set()); // -> true
isIterable({}); // -> false
2. 이터레이터
- 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
- next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다.
- 즉, next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를 반환한다.
// 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// Symbol.iterator 메서드는 이터레이터를 반환한다. 이터레이터는 next 메서드를 갖는다.
const iterator = array[Symbol.iterator]();
// next 메서드를 호출하면 이터러블을 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를
// 반환한다. 이터레이터 리절트 객체는 value와 done 프로퍼티를 갖는 객체다.
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true }
2. 빌트인 이터러블
- 자바스크립트는 아래 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공한다.
- Array, String, Map, Set, TypedArray, arguments, DOM 컬렉션
3. for...of문
- for...of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당한다.
for (const item of [1, 2, 3]) {
// item 변수에 순차적으로 1, 2, 3이 할당된다.
console.log(item); // 1 2 3
}4. 이터러블과 유사 배열 객체
- 유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
- 유사 배열 객체는 이터러블이 아닌 일반 객체다.
- 따라서, 유사 배열 객체에는 Symbol.iterator 메서드가 없기 때문에 for...of 문으로 순회할 수 없다.
- 다만 ES6에서 도입된 Array.from 메서드를 사용하여 배열로 간단히 변환할 수 있다.
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
};
// Array.from은 유사 배열 객체 또는 이터러블을 배열로 변환한다
const arr = Array.from(arrayLike);
console.log(arr); // [1, 2, 3]5. 이터레이션 프로토콜의 필요성
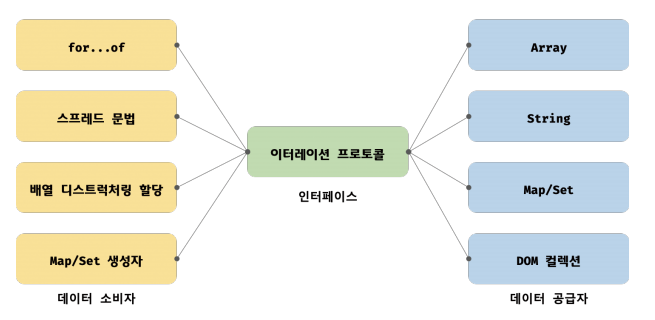
- 이터러블은 for...of 문, 스프레드 문법, 배열 디스트럭처링 할당과 같은 데이터 소비자에 의해 사용되므로 데이터 공급자의 역할을 한다고 할 수 있다.
- 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소바자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 한다.
- 즉, 이터레이션 프로토콜은 데이터 소비자와 데이터 공급자를 연결하는 인터페이스 역할을 한다.

6. 사용자 정의 이터러블
1. 사용자 정의 이터러블 구현
- 이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다.
- 피보나치 수열(1, 2, 3, 5, 8, 13 ...)을 구현한 사용자 정의 이터러블을 구현해보자
- Symbol.iterator
// 피보나치 수열을 구현한 사용자 정의 이터러블
const fibonacci = {
// Symbol.iterator 메서드를 구현하여 이터러블 프로토콜을 준수한다.
[Symbol.iterator]() {
let [pre, cur] = [0, 1]; // "36.1. 배열 디스트럭처링 할당" 참고
const max = 10; // 수열의 최대값
// Symbol.iterator 메서드는 next 메서드를 소유한 이터레이터를 반환해야 하고
// next 메서드는 이터레이터 리절트 객체를 반환해야 한다.
return {
next() {
[pre, cur] = [cur, pre + cur]; // "36.1. 배열 디스트럭처링 할당" 참고
// 이터레이터 리절트 객체를 반환한다.
return { value: cur, done: cur >= max };
}
};
}
};
// 이터러블인 fibonacci 객체를 순회할 때마다 next 메서드가 호출된다.
for (const num of fibonacci) {
console.log(num); // 1 2 3 5 8
}
2. 이터러블을 생성하는 함수
- 앞선 피보나치 이터러블은 내부에 수열의 최대값 max를 가지고 있다.
- 수열을 최대값을 외부에서 전달할 수 있도록 수열의 최대값을 인수로 전달받아 이터러블을 반환하는 함수를 만들어보자
// 피보나치 수열을 구현한 사용자 정의 이터러블을 반환하는 함수. 수열의 최대값을 인수로 전달받는다.
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드를 구현한 이터러블을 반환한다.
return {
[Symbol.iterator]() {
return {
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
};
}
};
};
// 이터러블을 반환하는 함수에 수열의 최대값을 인수로 전달하면서 호출한다.
for (const num of fibonacciFunc(10)) {
console.log(num); // 1 2 3 5 8
}
3. 이터러블이면서 이터레이터인 객체를 생성하는 함수
- 앞선 피보나치 함수는 이터러블을 반환한다.
- 이터레이터를 생성하려면 이터러블의 Symbol.iterator 메서드를 호출해야한다.
- 이터러블이면서 이터레이터인 객체를 생성하면 Symbol.iterator 메서드를 호출하지 않아도 된다.
- 피보나치 함수를 이터러블이면서 이터레이터인 객체를 생성하여 반환하는 함수로 변경해보자
// 이터러블이면서 이터레이터인 객체를 반환하는 함수
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메서드와 next 메서드를 소유한 이터러블이면서 이터레이터인 객체를 반환
return {
[Symbol.iterator]() { return this; },
// next 메서드는 이터레이터 리절트 객체를 반환
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
};
};
// iter는 이터러블이면서 이터레이터다.
let iter = fibonacciFunc(10);
// iter는 이터러블이므로 for...of 문으로 순회할 수 있다.
for (const num of iter) {
console.log(num); // 1 2 3 5 8
}
// iter는 이터러블이면서 이터레이터다
iter = fibonacciFunc(10);
// iter는 이터레이터이므로 이터레이션 리절트 객체를 반환하는 next 메서드를 소유한다.
console.log(iter.next()); // { value: 1, done: false }
console.log(iter.next()); // { value: 2, done: false }
console.log(iter.next()); // { value: 3, done: false }
console.log(iter.next()); // { value: 5, done: false }
console.log(iter.next()); // { value: 8, done: false }
console.log(iter.next()); // { value: 13, done: true }
4. 무한 이터러블과 지연 평가
- 무한 이터러블을 생성하는 함수를 정의해보자
// 무한 이터러블을 생성하는 함수
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() { return this; },
next() {
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
}
};
};
// fibonacciFunc 함수는 무한 이터러블을 생성한다.
for (const num of fibonacciFunc()) {
if (num > 10000) break;
console.log(num); // 1 2 3 5 8...4181 6765
}
// 배열 디스트럭처링 할당을 통해 무한 이터러블에서 3개의 요소만 취득한다.
const [f1, f2, f3] = fibonacciFunc();
console.log(f1, f2, f3); // 1 2 3
- 지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법이다
- 즉, 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연 평가다.
- 피보나치 함수는 무한 이터러블을 생성하지만, 배열 디스트럭처리 할당이 실행되기 이전까지 데이터를 생성하지는 않는다.
- 지연 평가를 사용하면 빠른 실행 속도를 기대할 수 있고, 불필요한 메모리를 소비하지 않으면서 무한도 표현할 수 있다는 장점이 있다.
Deep Dive Study week - 03
'[Study] Deep Dive 스터디' 카테고리의 다른 글
| [JS] 타이머 (1) | 2024.01.26 |
|---|---|
| [JS] 제너레이터와 async/await (1) | 2024.01.24 |
| [JS] 프로미스 (0) | 2024.01.22 |
| [JS] 비동기 프로그래밍 (0) | 2024.01.20 |
| [JS] ES6 함수의 추가 기능 (0) | 2024.01.16 |